Input Text Area
- Como usar
- Desenvolvedor
- Acessibilidade
O componente Input Text permite a entrada de dados textuais longos por parte do usuário
Quando usar?
- Quando é necessário que o usuário informe um texto longo que pode possuir várias linhas.
Como usar?
- O text área pode ser usado em vários cenários como: formulário de pagamento e/ou campo de comentário simples.
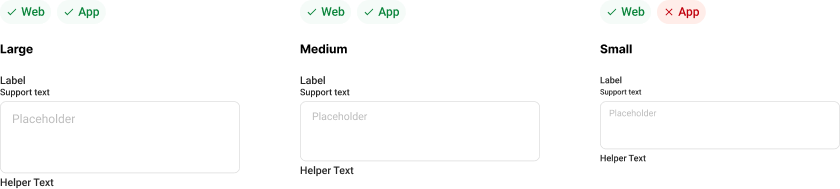
- Existem três tamanhos de altura de entrada de texto: Small, Medium e Large. O suporte a três tamanhos oferece mais flexibilidade na estruturação de layouts.
- Labels e contêineres de campo devem se alinhar verticalmente com outros componentes em uma página.
Anatomia
-92ee3550a7ccafe4caaa7ccf6870f971.png)
Tamanhos

Altura fixa para os tamanhos:
- Large: 96px / 6rem
- Medium: 80px / 5rem
- Small: 64px / 4rem
- Largura: sempre será de 100%
Estados
- Default ou enabled: estado padrão. Quando ativo, mas o usuário não está interagindo.
- Active: quando o usuário ativa/clica o componente.
- Focus: o usuário clica ou utilizar o teclado (TAB), indica que navegou com sucesso.
- Hover: quando o usuário passa o mouse sobre o componente, mostra que é possível interagir com o elemento.
- Disabled: o usuário não tem permissão para interagir. O estado desativado remove completamente a função interativa de um componente.
Em construção 🚧
Em construção 🚧